
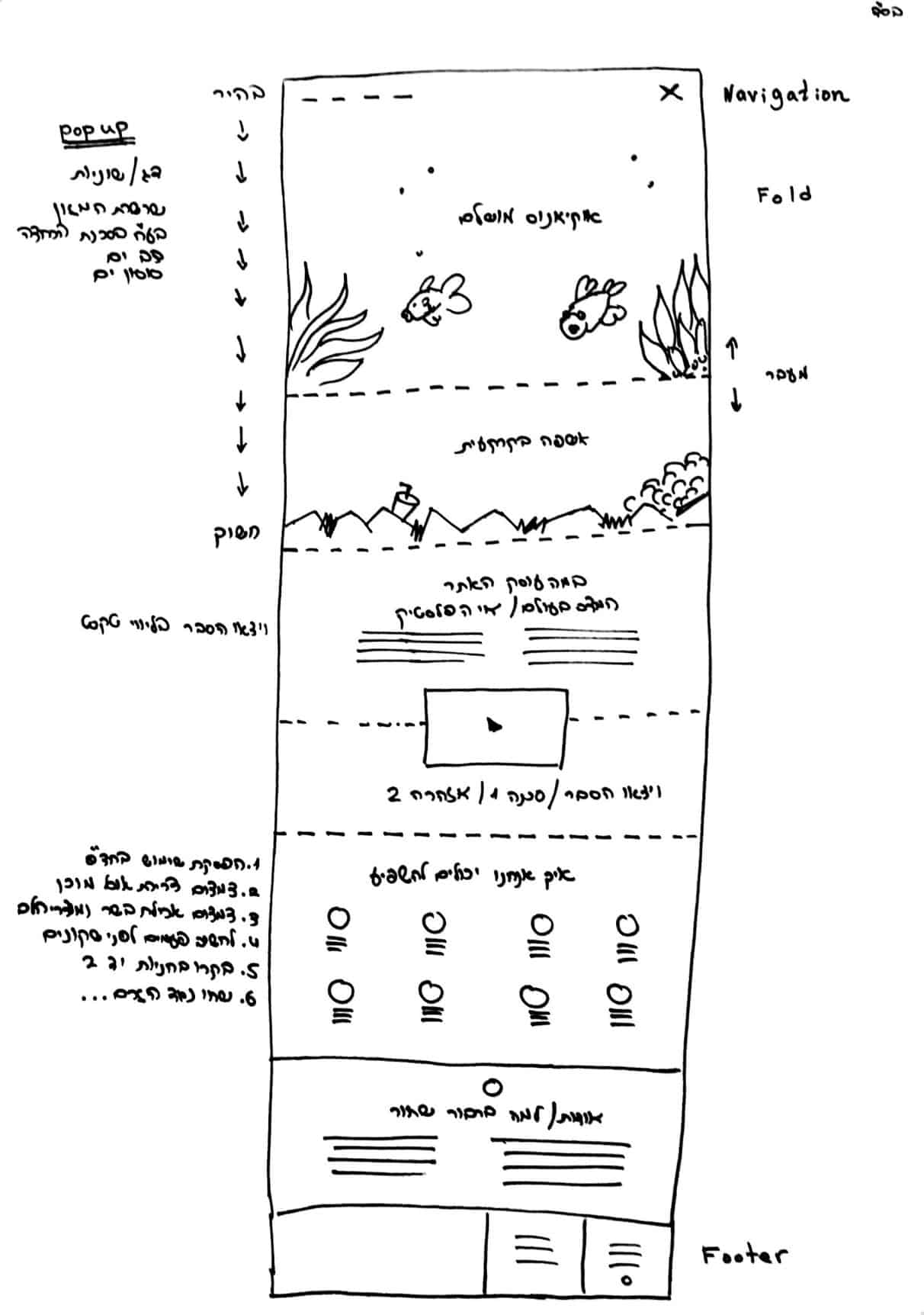
ברבור שחור
אז כמה מילים לפני שמתחילים, זה לא המון טקסט אז תעשו טובה תקראו עד שיהיה לי אומץ להכין וידאו על זה
3 דק' קריאה
בעידן המאופיין במבול של מידע דיגיטלי שנשפע עלינו דרך כל החושים מקביל, באופן רציף וללא הפסקה. בעידן בו כל אחד יכול להציע מוצרים ושירותים, להשמיע את דעתו, להגיע לקהל של צופים, מאזינים, מבקרים ומגיבים ולהפיץ את "הבשורה" לעולם – בלחיצת כפתור.
איך מצליחים לעניין? לתת מידע חשוב? לעורר מחשבה? לגעת ברגש? להניע לפעולה?
איך מצליחים לתרגם מסרים ורעיונות אל תוך אתר שהפונקציונליות שלו מחברת תמונות, טקסט, אודיו ווידאו (כמה כלים הדיגיטליים לעבוד איתם)!!!
ריבוי משימות, הפרעות קשב וריכוז, איבוד מהיר של עניין, הסחות דעת שלנו ושל הקהל שלנו (ה'י, אף אחד לא יתחמק מזה…) מחייבים אותנו כמעצבים לעזור למקד את תשומת הלב של המשתמש בדבר אחד, במסר שלנו.
איך עושים את זה, תכלס אין לי מושג, גם אני עדיין מנסה להבין איך השתנתה לנו צורת התקשורת תוך כלום זמן! (ואי אני יכולה לחפור על זה פשוט תחפשו מאמרים של ניל פוסטמן, מרשל מקלוהן, וגם של הברבור השחור – נאסים טלאב שכתב שהמצאת האינטרנט זה עוצמתי כמו – אסון התאומים ב 11.9.11 וכמו מלחמת העולם הראשונה).
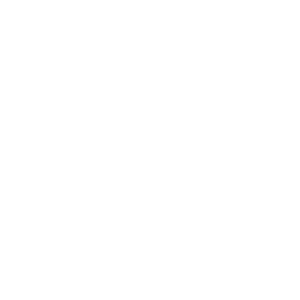
אז טכנית אולי הכי טוב למנוע הפרעות קשב ואיבוד עניין אצל המבקרים שלנו, ונשתמש במעט טקסט, בתמונות "חזקות" ובהרבהההה וידאו לטובת הסברים.
וכל זה חייב להיעשות כבר בכניסה לאתר (נו רושם ראשוני). אין ספק שזה מאתגר הרבה יותר כשנושא האתר הוא עורך דין, אינסטלטור או חנות בגדים… אני בחרתי בברבור שחור.
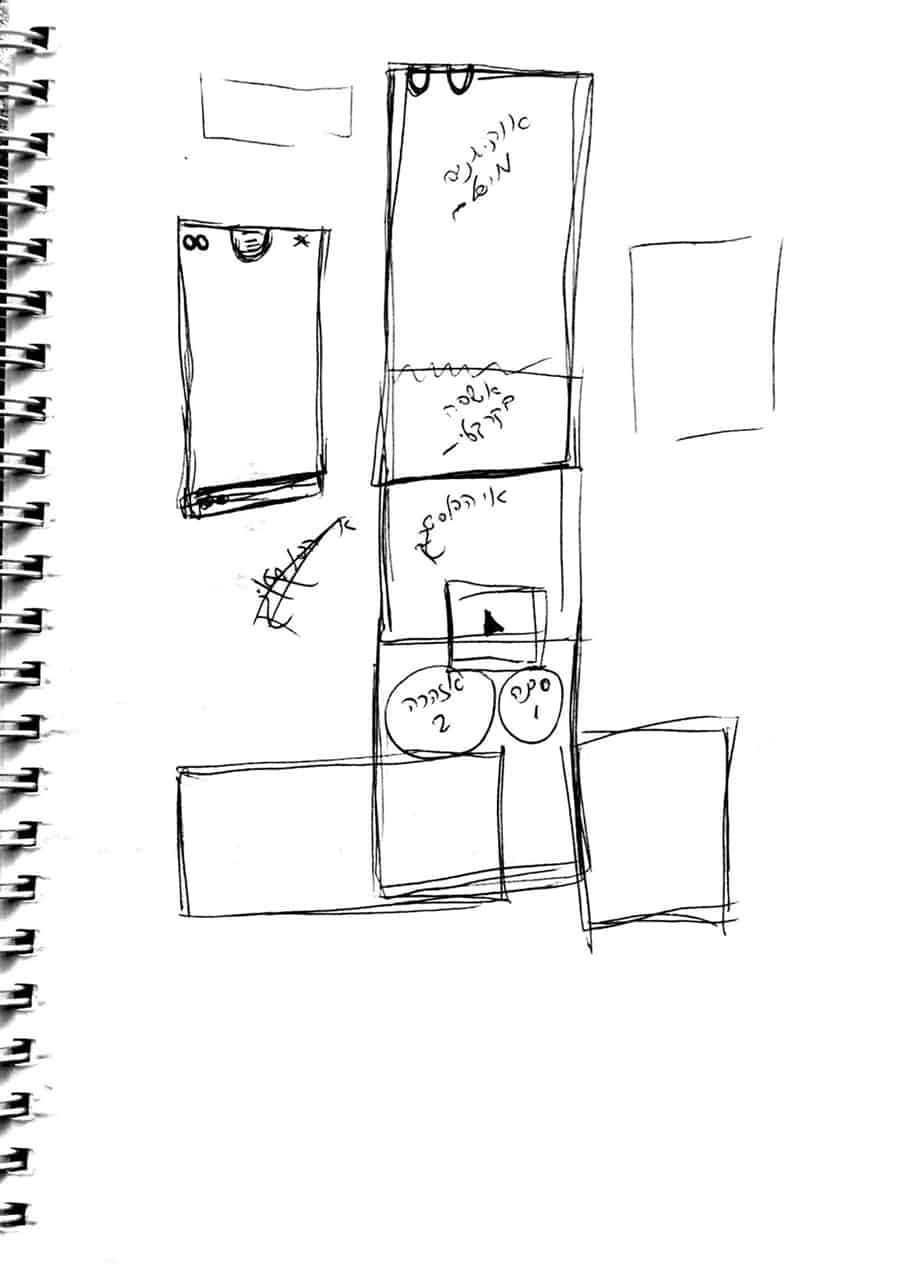
אפשר לבחור לשחרר ולסמוך על הגולש (יש לו כבר מספיק שעות גלישה והוא יודע בדיוק על מה אמורים ללחוץ כדי ליצור קשר) אז פשוט תאפשרו לו לחקור את האתר בהדרגה, ממש כמו ילד שמשחק משחק בפעם הראשונה. אני השתמשתי באייקונים פשוטים עם האות "i" – בלי פירושים והסברים. כי ברור שהילד הדיגיטלי הזה יכול להבין לבד שהאיקונים לחיצים ושהולך לקרות משהו כשלוחצים עליהם.
לחיצה על האייקון מפעילה את הפופאפים של אלמנטור!!! ואז להמשיך לחפש אותם על המסך כדי לקבל הצצות לתוכן וידאו, באורך שהוא לא קצר ולא ארוך מדי, אורך כזה שגורם לגולש להישאר בדף (בגלל הוידאו) ובלי לחכות לטעינה של דף פנימי (בזכות הפופאפ).
להשתמש באפקטי התנועה של אלמנטור וברקעי וידאו (שעובדים רק בדסקטופ וטאבלט נכון, אבל יש לזה איזה פתרון בטח…) כדי ליצור תחושה שהאתר חי ונע כמו סרט על המסך או מסע שמתרחש תוך כדי גלילה. והגולש יכול לצפות ולנוח או לבחור להיות אקטיבי ולגלות את האתר. ולמצוא תוכן במאגר המידע של הכפר הגלובלי שלנו שפשוט משאיר אותך פעור פה (כמו הוידאו שמתעד את הצלילה באינדונזיה).
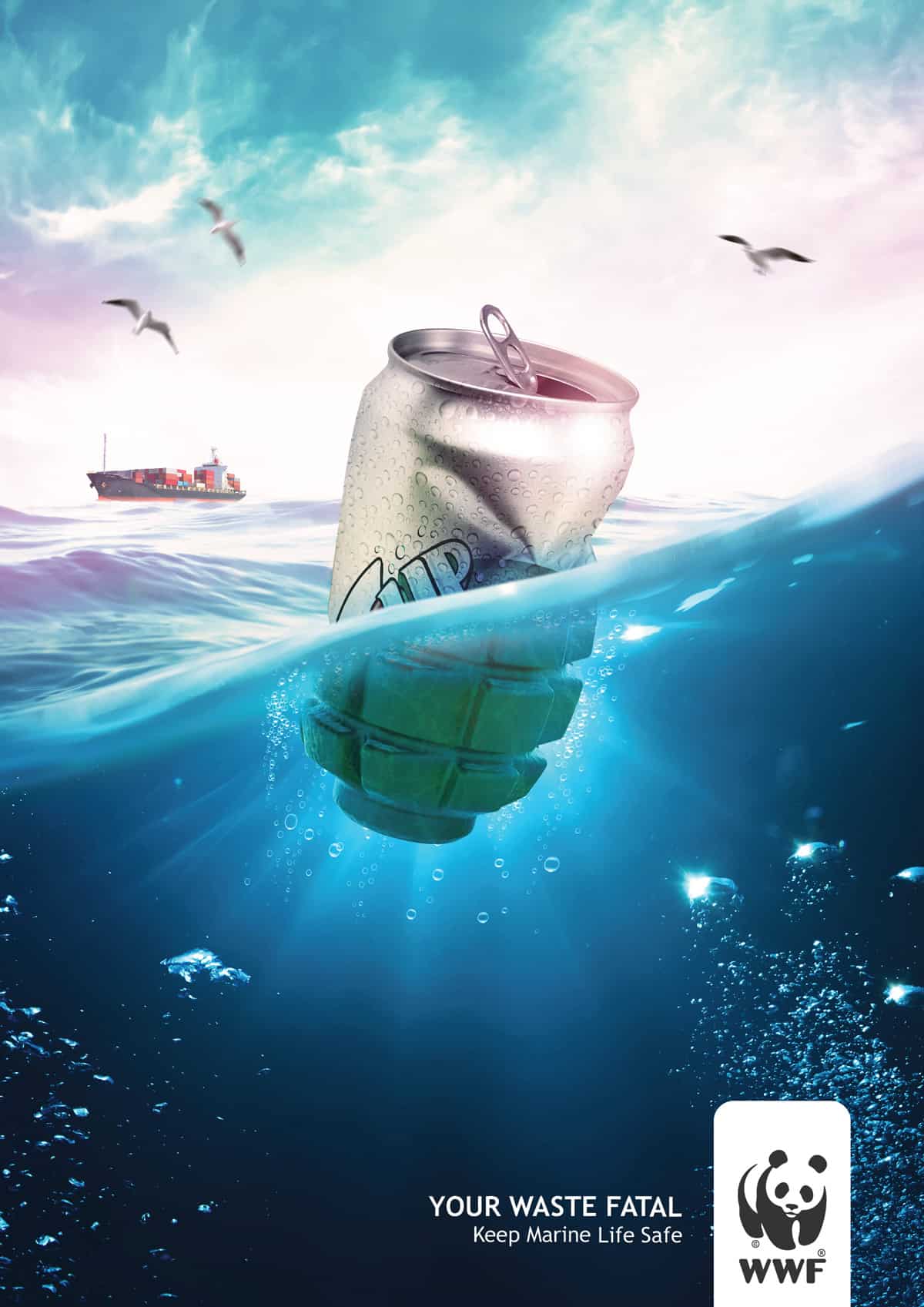
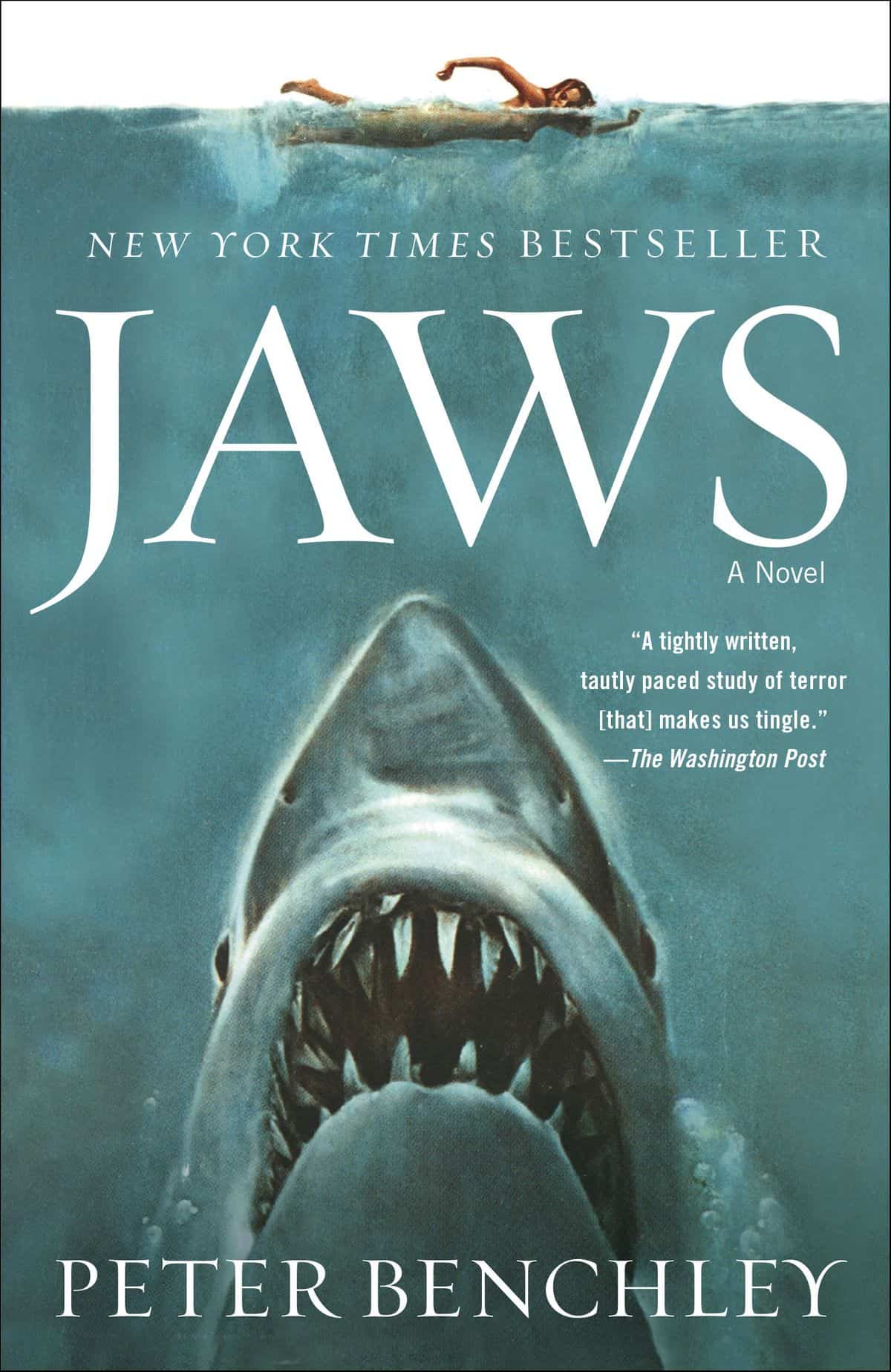
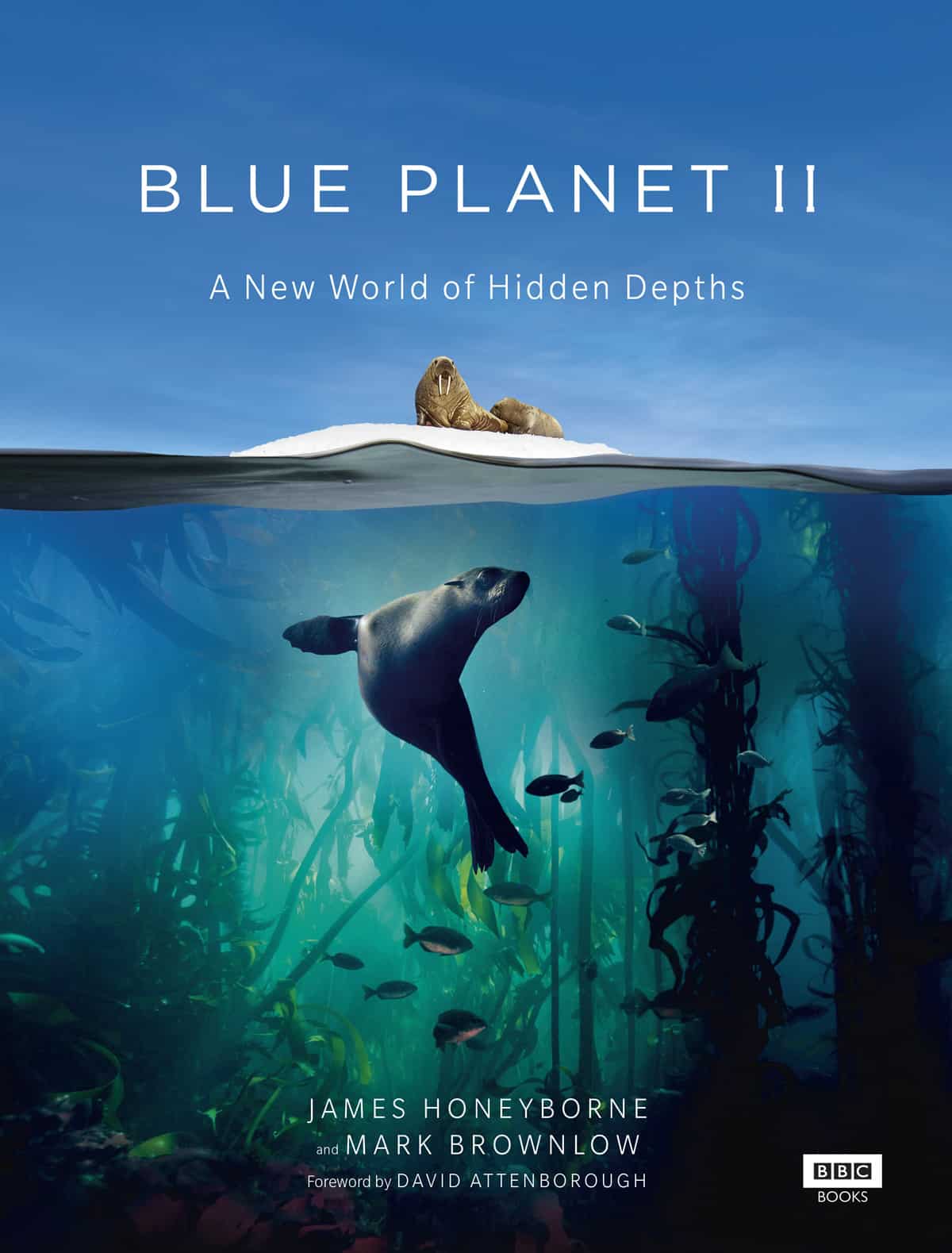
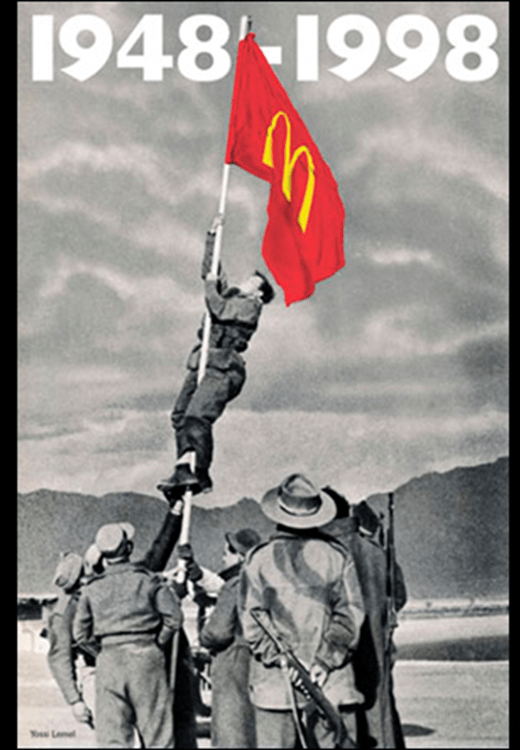
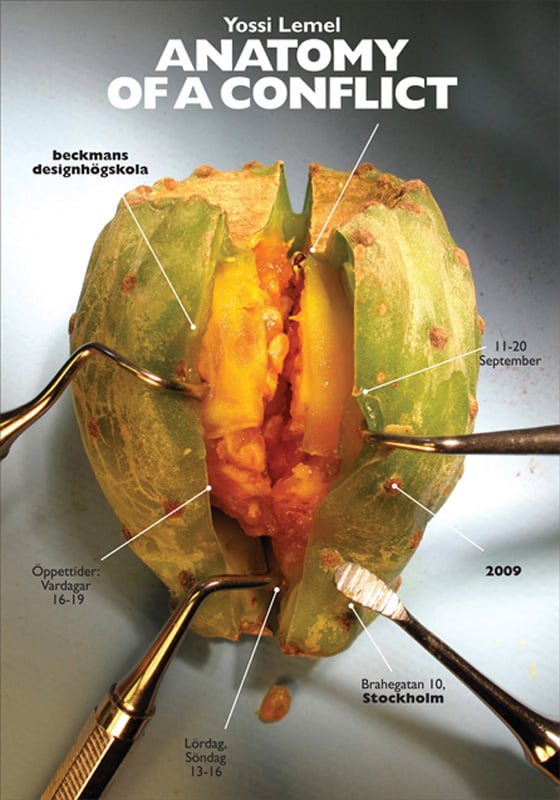
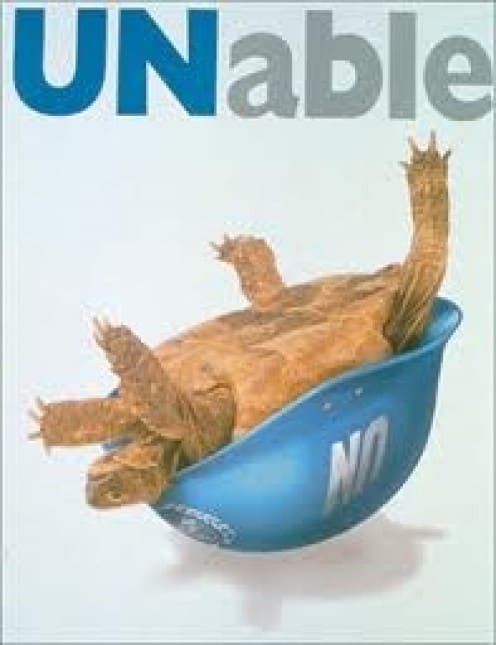
ואחרון חביב לחשוף את הסיפור בהדרגה, לגרום לדברים להתגלות במבט שני ושלישי, גם אם הדימוי כבר הופיע על גבי כריכה של ספר או כרזה, עכשיו הוא קם לתחייה באתר, וצריך להשאיר את הגולש מסוקרן ולדבר בגובה העיניים, בלי להטיף ובלי להכריח אף אחד לשמור על איכות הסביבה – למרות שברור שכולם חייבים 🙂 !!!
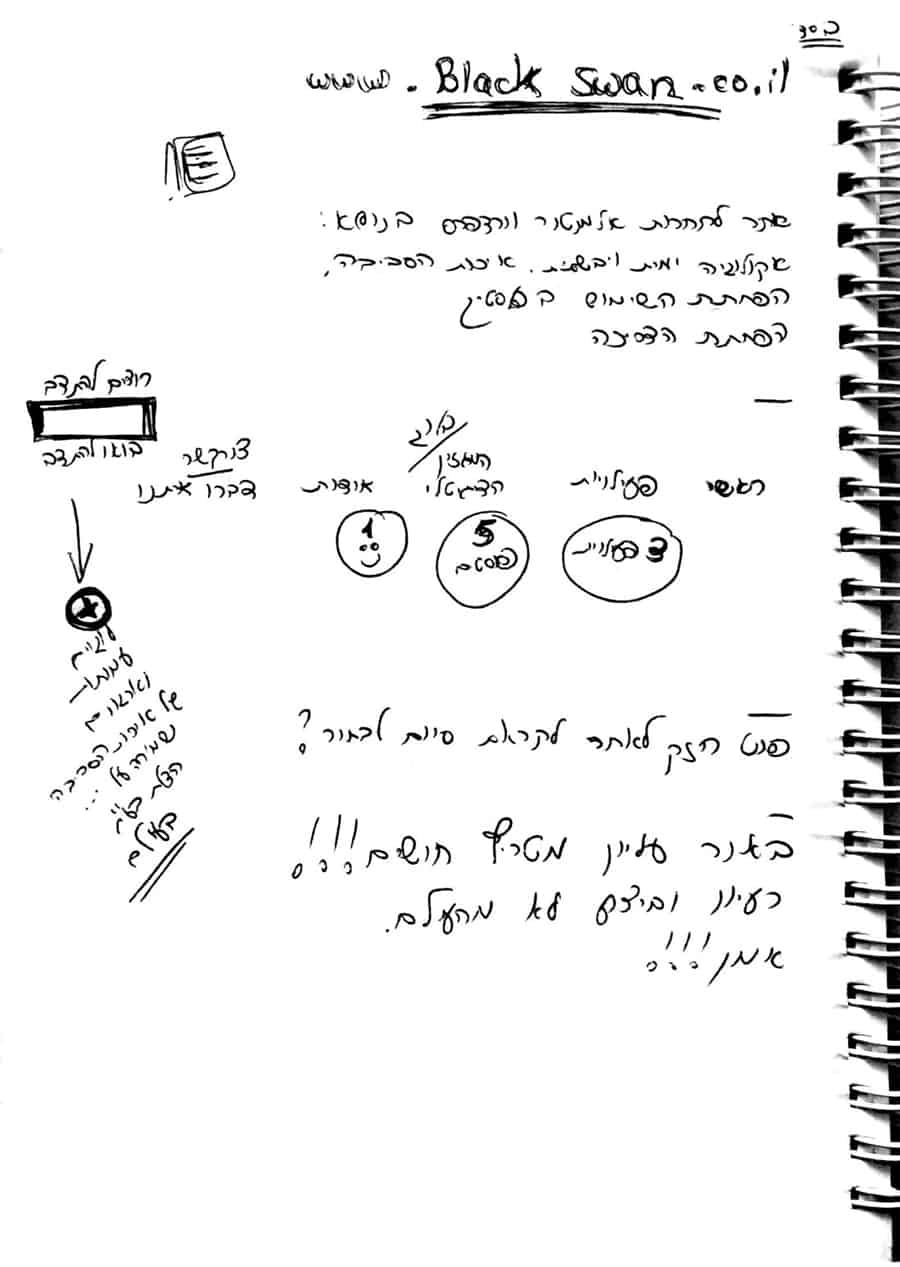
ועוד סקיצות
ושירבוטים שעזרו לדייק את האתר הסופי
Tutorial's
והדרכות שימושיות - ולא פחות מעוררות השראה
איך לספר סיפור טוב
5 טיפים איך לספר סיפור, וזה לא משנה אם זה ספר, אתר, או סרט וידאו. הVלוג של ערוץ היוטיוב הזה מלא במידע סופר שווה וחיוני לכל מי שמעצב ובונה אתרים, ממש מומלץ…
איך לספר סיפור דרך האתר
יש המון דרכים לספר סיפור דרך האתר, אחד מהם לעבוד על קו עיצובי מדוייק שהדימויים בו מספרים את הסיפור, ולחשוף בכל פעם עוד חלק של האתר עד לקבלת התמונה השלמה.
איך לעשות רקע וידאו
וידאו ישן ומשעשע של אלמנטור לכבוד פורים או "הלווין". וידאו שנתן לי השראה להכניס תנועה של עננים וגלים על גבי תמונות הרקע כדי ליצור עוד תנועתיות באתר ותחושה שאנחנו ממש נמצאים על קרחון בלב ים כשהגענו לאתר.
בניית גריד לאתר
השלב הראשון שאיתו מתחילים לפני שניגשים למחשב כדי להקים האתר. פשוט דף חלק ועט (עדיף פיילוט שחור 🙂